Facebook Authentication Block
Facebook Authentication block enables two scenarios, authentication and asking for permissions to access people's data. You can use this block simply for authentication or for both authentication and data access.
Using the Block
Select the Block and drop it onto the Canvas. You can find it under Integrate > Login Via > Facebook Authentication.

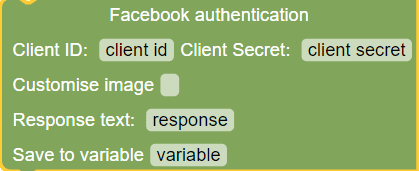
The Facebook Authentication Block needs you to fill in the following fields.
- Client ID: The ID of FB app, found in your app's dashboard.
- Client Secret: **The secret key you were given once you had created the application.
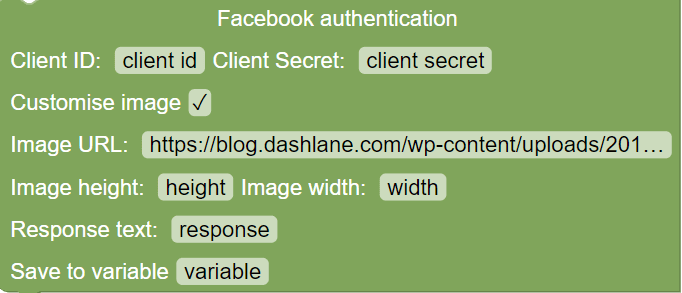
- Customise Image: Enabling this options lets you specify the image URL for the Button Asset. The width, height parameters can be used to further customise the appearance of the button.

- Response Text: The response you will receive from this endpoint will be returned in JSON format.
- Save to Variable: To be used to specify the variable to save the Response after authenticating. This variable can be called in subsequent parts of the flow or be queried for debugging purposes.
