Canvas Overview
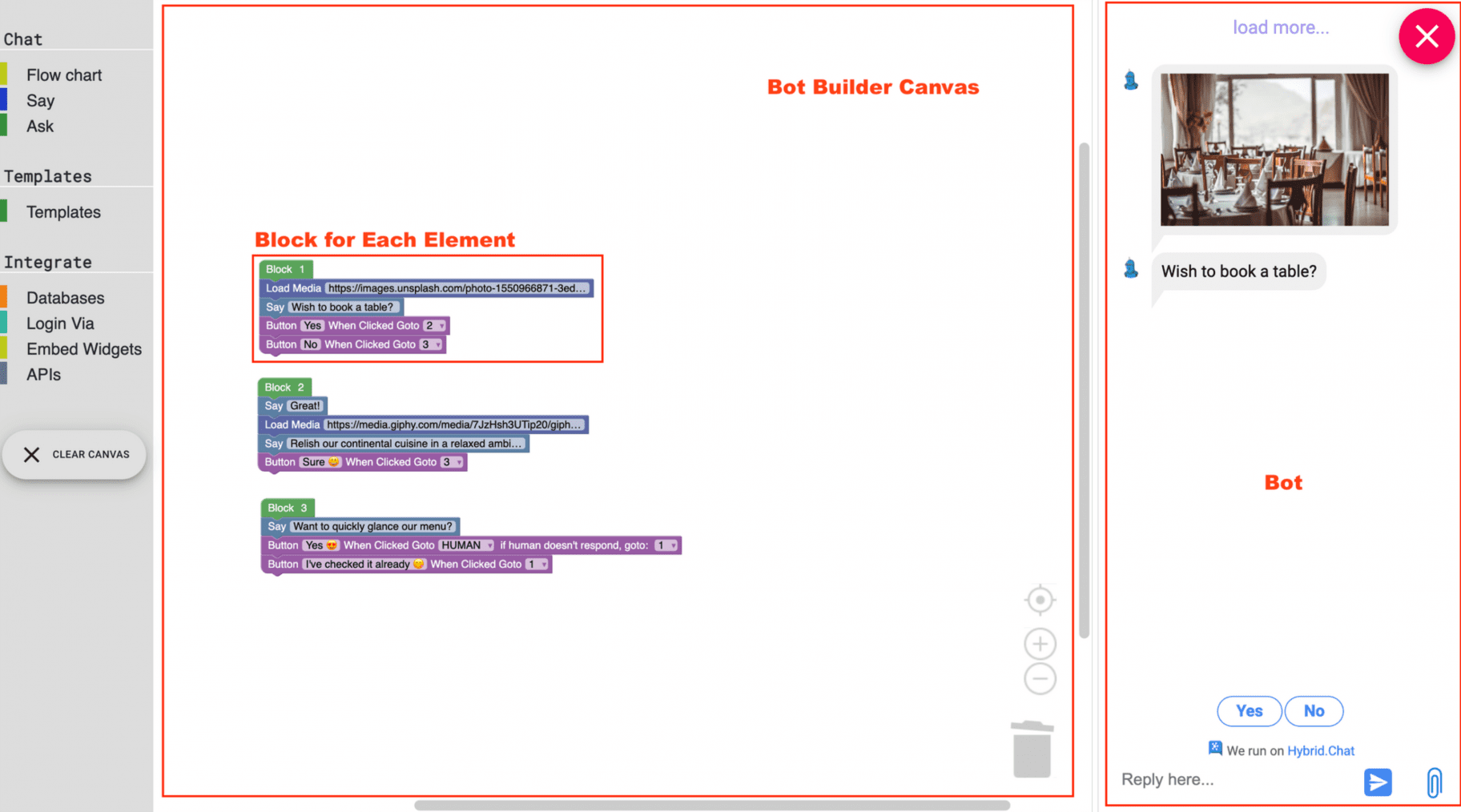
Our New Bot Builder is simple yet powerful! This canvas is the backbone of our engine, where all the magic happens! Here you can build your bot, customize it and get the ball rolling in minutes without writing a single line of code!

Side Panel
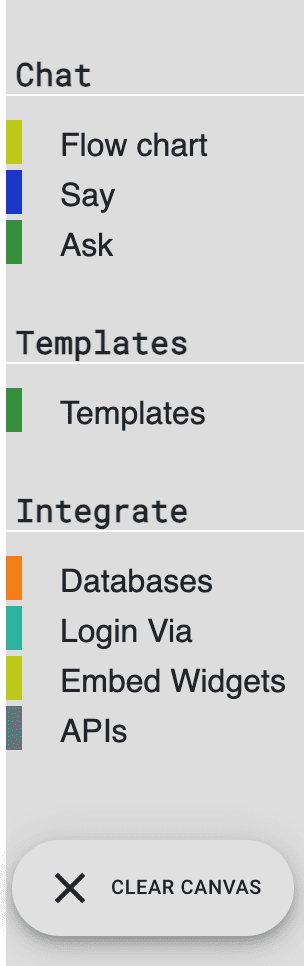
The Side Panel contains all the blocks you can use to build your bot.

This panel has 3 main sections.
- Chat
- Templates
- Integrate
The Bot Builder Canvas
Blocks from the Categories in the Side Panel can be dragged and dropped onto the Canvas. The Blocks can be connected to one another and be organized into groups or modules using the Index and Goto Blocks found in the Chat > Flow Control Section of the Side Panel
The Blocks can be arranged according the sequence or flow you may have in mind by clicking and dragging the said Blocks.
To delete a Block, you can drag the Block to the Trash Bin Icon or simply hit the Delete key on your keyboard. Clicking on the Trash Bin Icon shows you all the deleted Blocks, so you can restore the configured Blocks from the Trash Bin if you so wish.
![]()
Clicking on the Clear Canvas Button to the left removes all the Blocks and variables from the Canvas.
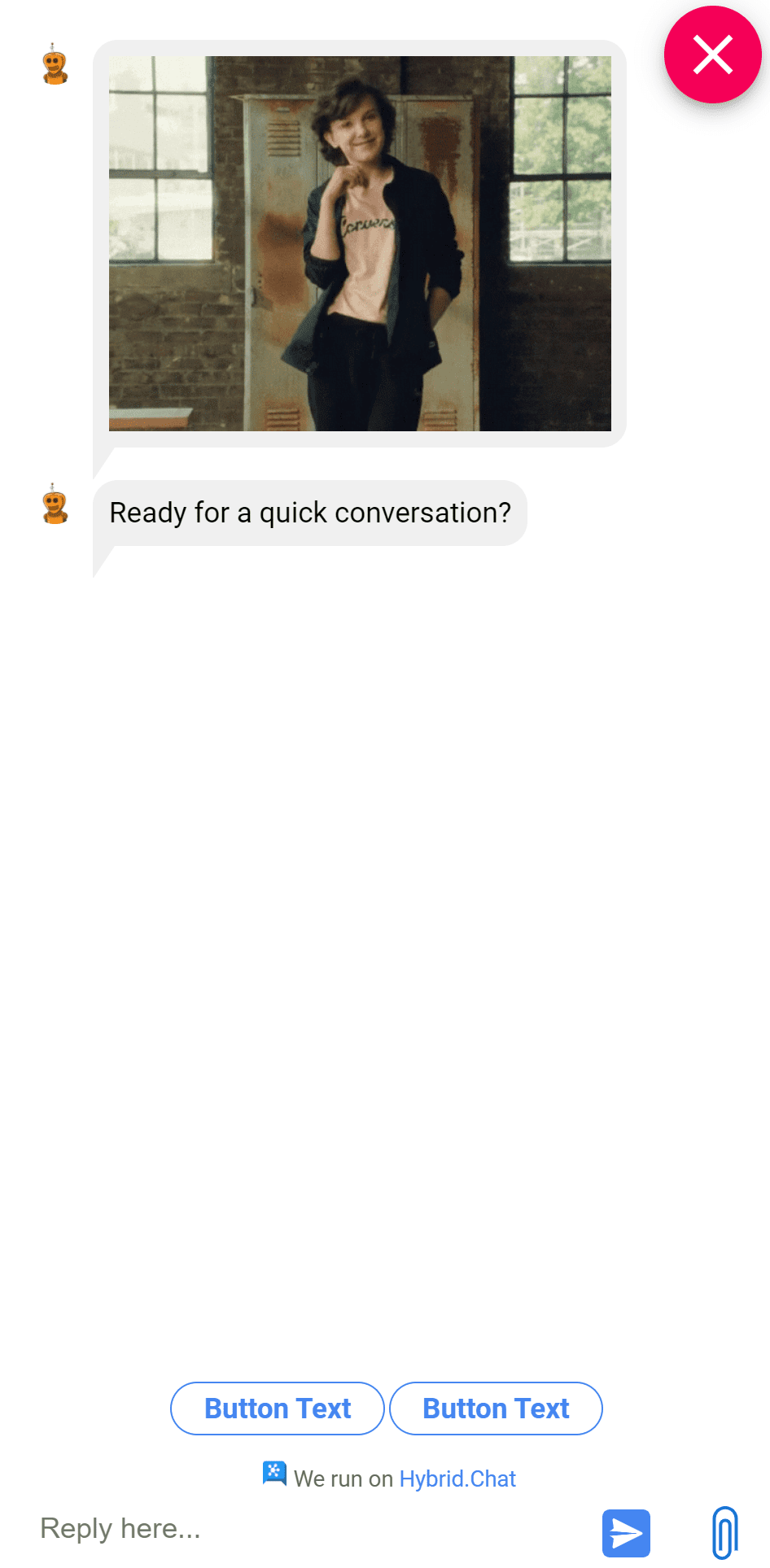
The Preview Window
On the right hand side, you can find the Preview Window, which generates a preview of the Conversation, based on the blocks being used on the Canvas.

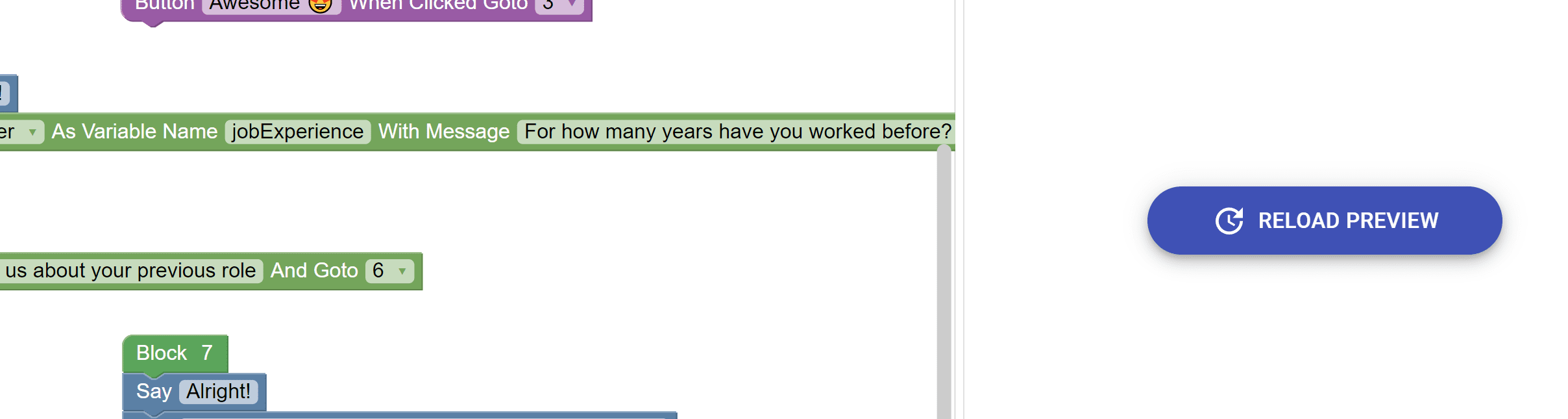
When you make any changes to the Canvas or the Block values, a Reload Preview button becomes available.

This can be used to quickly generate a preview of the Bot or Live Chat widget and you can interact with it to verify if the flow functions as it is intended to do.
Updating the Bot
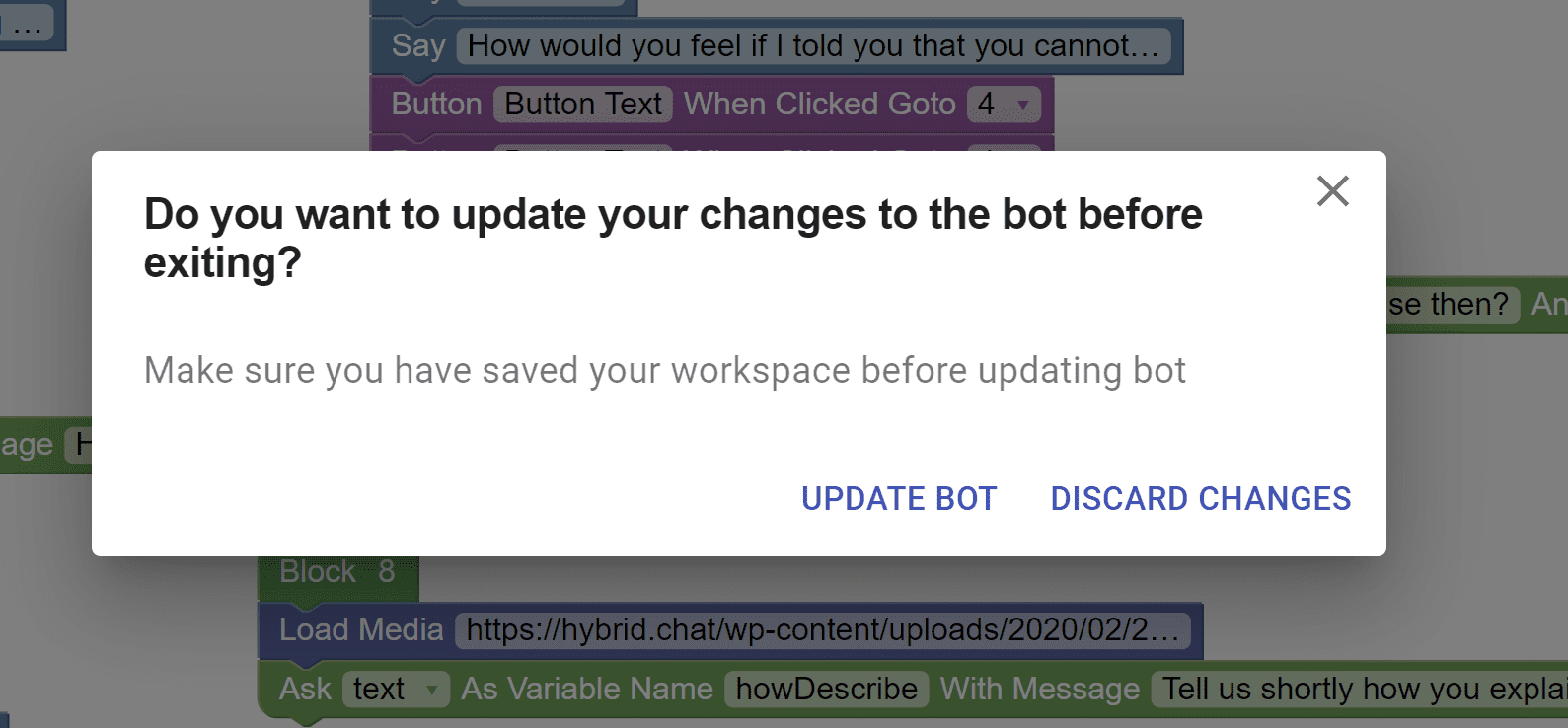
Once you are happy with the Flow and how the Chabot or Live Chat widget functions, you can hit the Canvas Close Icon to exit the Flow Builder.

You will then be prompted to either 'Discard the Changes' or 'Update the Bot'. Choosing to Update the Bot will push the current Flow to the Chatbot or Live Chat widget and you can then proceed to deploying it on your platform of choice.
