Custom OAuth Block
Sometimes OAuth2 APIs can diverge a little from the standard, in which case we need to do some customisations to the standard OAuth2 requests. The Custom OAuth Block can be used in these scenarios to customise request parameters and response handling.
Using the Block
Select the Block and drop it onto the Canvas. You can find it under Integrate > Login Via > Facebook Authentication.

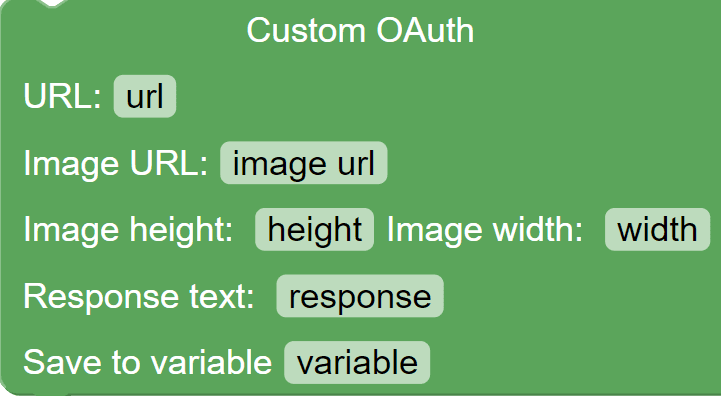
- URL: It is the OAuth URL which presents the login form to the user. You can get this url from oauth2 docs of any provider. All the parameters that are used to specify the request for eg, Client ID, Client Secret, Redirect URL, Scope or other accepted parameters should be in the format specified by the OAuth provider.
- Image URL: Lets you specify the image URL for the Button Asset.
- Image Height & Width: These parameters can be used to further customize the appearance of the button.
- Response Text: Lets you specify the text message to be displayed if the Authentication is successful.
- Save to Variable: Lets you name the variable that saves the response of the authentication call. This would contain the code necessary to exchange with the server for an Access Token that would be needed to make all subsequent API calls.
