Carousel Block
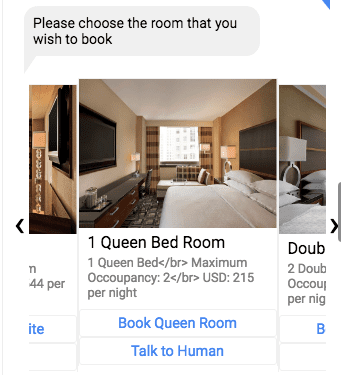
Carousel is a touch-enabled data widget that lets you create highly customizable, stylish and responsive carousel sliders within your chatbot. With Carousel, you can create an image carousel using a media gallery or add Title, Description, or Buttons (up to 3) to it.

Using the Block
To add this Block in the flow go to Chat > Ask > Carousel

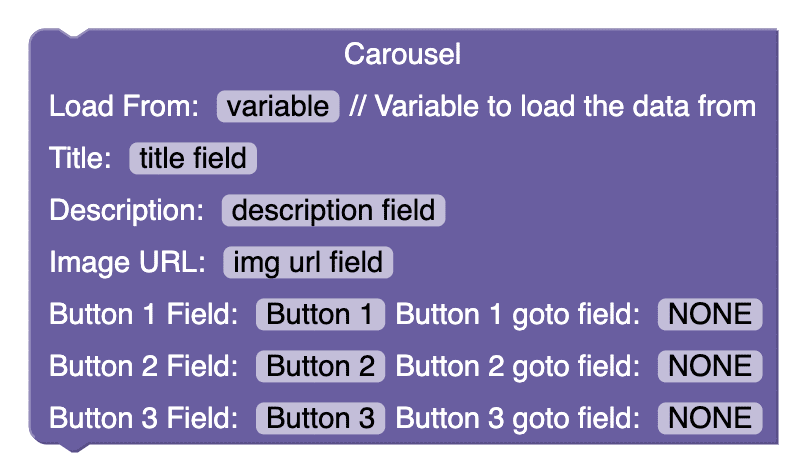
- Load from: Add the URL of database or spreadsheet from where you want to load the data.
- Title: Enter the address of title column that you want to display on each card.
- Description: Enter the column address of Description for each card.
- Image URL: Add the column address of images that you wish to display on each card.
- Button 1 field: Add the display name of the button you want to show and in Goto add where you wish to direct the flow (same goes for the other two buttons).
