Ask Questions Block
The Ask Block is a quintessential block that can be used primarily to ask the User questions from the chatbot or widget.
- Text
- Number
- Date
- URL
- Phone
Using the Block
Simply drag and drop the Ask block on the Canvas. It can be found under Configure Chat > Ask > Ask Block.

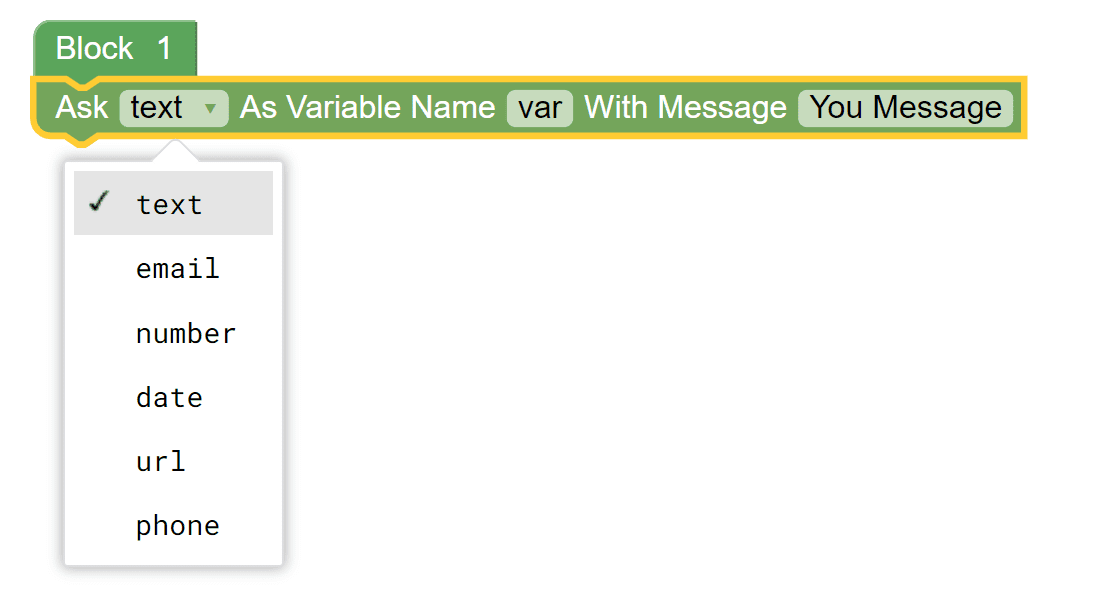
- Ask: Specify the format of the answer or user input using the first drop down field. You can set it to Text, Email, Number, Date, URL or Phone.
- Variable Name: Set a name for the variable you want to save the user's input to. This variable can then be used in subsequent parts of the flow. For example - After asking for and getting the user's name, the variable containing the Name can be used in later parts of the conversation for personalization.
- Message: Using this field you can specify the message you want to display to the user as a prompt or question.
Based on the Format you set the Ask Block to, the validation applied to the user input changes.
Asking for Text Input
Set the Ask block to Text to receive text input from the User. A simple use case for this is to receive the User's Name.

Asking for Email Input
Set the Ask Block to accept valid emails from the User. An example use case for this is to setup a chatbot for lead generation.
Our engine automatically validates whether or not the users have a valid email format.

Asking for Numerical Input
Set the Ask Block to Number to accept Numbers, Quotes, or Range with an option of storing that in a variable. An example use case for this is to be used to know user's expectations/quotes in a number format.

Asking for Date as Input
Set the Ask Block to Number to collect a specific date from the customer. You may have to collect the user's birth date to wish them happy birthday or deliver a personalised message. Likewise, you might want to know the check-in date for the resort booking of a prospect. In such instances, data input block is your go to option.

Asking for URLs as Input
Set the Ask Block to URL to collect valid URLs from the user such as the link to their LinkedIn profile or a link of their official website.

Asking for Phone Numbers as Input
Set the Ask Block to Phone to accept Phone numbers from the user. Only valid phone numbers with country code are accepted. For instance, reaching out to your users especially if you own a sales-oriented business.

